[vscode] 클라우드 서버에 ssh 접속 후 container 접속하기
네이버 클라우드 서버에 졸프 서비스를 올렸다. 이렇게 올려뒀다.
- flask 컨테이너
- mysql 컨테이너
- nginx 컨테이너
오늘 아침까지는 서버에 putty로 ssh 접속해서 터미널 창에서 개발중이었다.
그나저나 한창 개발중이라 코드 변경이 잦아서 터미널이 좀 불편했다.
(로컬에서 테스트 성공하면 git push한 다음에 터미널로 가서 git pull 하는 방식으로 반영했다.)
터미널로 접속해서 하니까 코드 수정하기랑 로그 보기가 좀 불편했다.
vscode통해 접속 가능하지 않을까 싶었다. 찾아보니 가능하다.
진작 찾아볼걸!!
그래서 오늘을 기록해둔다.
1. vscode로 서버에 ssh 접속하기
2. vscode로 서버 내부의 컨테이너 접속하기
기본적으로..
- vscode에서 원격접속 하기 위해서는 좌측 메뉴바의 RemoteExplorer 탭에서 진행된다.

- 접속 시도할 때 vscode 상단에 비밀번호 요청 뜰 때 입력해줘야 넘어간다.
처음에는 뜬 줄 모르고 계속 기다렸다...쿡..

1. vscode로 서버에 ssh 접속하기
ssh 접속정보를 작성하는 config라는 파일은 이 경로에 둬야 한다. (없으면 만들기)
\사용자\사용자\.ssh\config
[예시] C:\Users\kye33\.ssh\config
vscode에서 위 config 파일을 수정해보자.
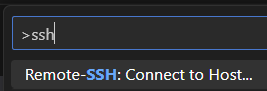
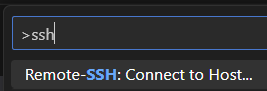
ctrl+shift+p를 눌러 커맨드팔레트를 열고 Remote-SSH를 연다.

Configure SSH Hosts 를 누르고 위 경로에 있는 config파일을 선택하면 config파일이 띄워진다.


그리고 다시 커맨트팔레트(ctrl+shift+p) 띄워서 ssh-remote 누르면, 방금 등록한 접속정보가 뜬다.


그럼 위에 은근슬쩍 비밀번호 입력 요청이 뜬다. 입력하면 접속 완료!
2. vscode로 서버 내부의 컨테이너 접속하기
참고: 위와 비슷한 과정! 로딩이 살짝 더 걸린다.
extensions에서 Dev Containers를 설치해주자.

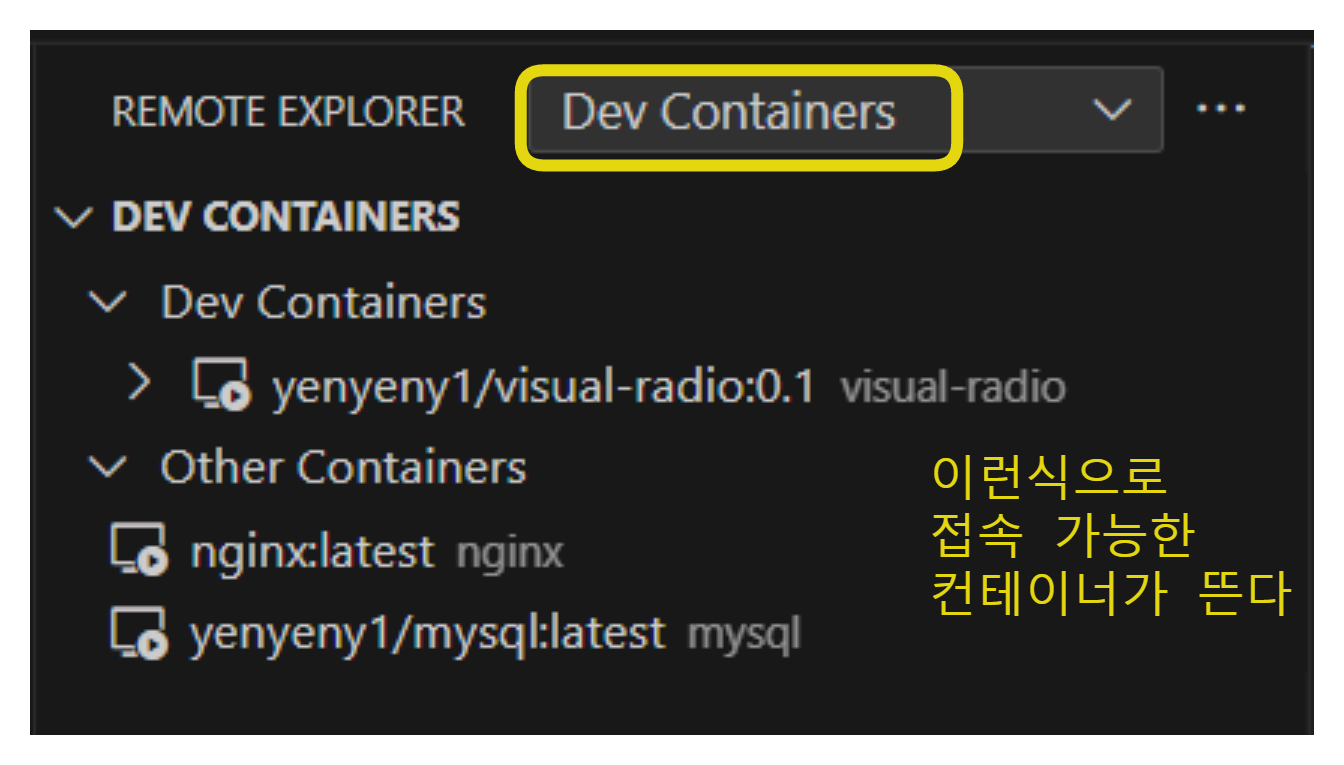
Remote Explorer에서 Dev Containers로 변경해보자.
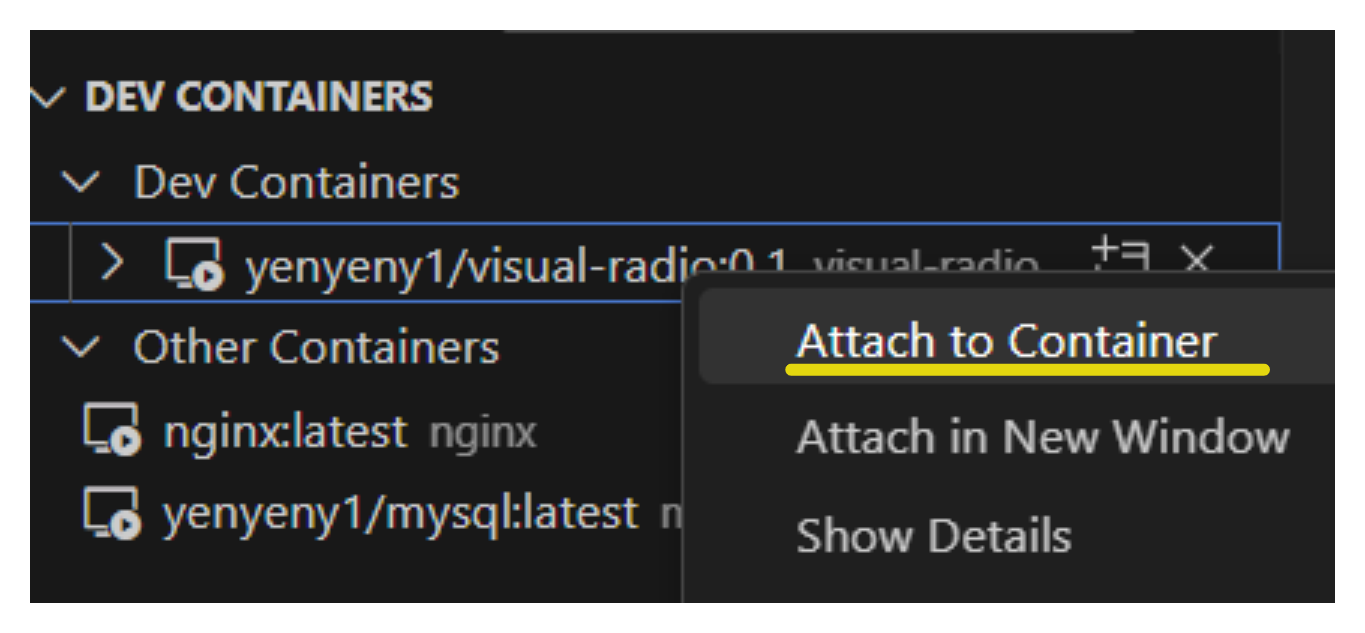
그리고 접속하고 싶은 컨테이너에서 마우스 우클릭 후 Attach to Container 클릭한다.



vscode 화면 상단에 비밀번호 입력 요청 뜰 때마다 입력해주도록 하자.
끝!
우와! 개발이 빠르고 쉬워졌다. 로그를 편하게 구경하는 것도 재미있다.
vscode로 서버에 원격 접속 & 컨테이너 접속할 수 있다는 것을 알게 되었다.
스스로 클라우드 서버를 사용해 본 건 처음인데,
클라우드 서버를 운영한다는게 거창할 줄 알았지만 아직 내가 하는 정도로는 로컬 개발과 크게 다르지 않다는 걸 알았다.
이번에 전반적으로 서버와 도커에 좀 더 친해진 것 같다.