webserver | express.js를 경험해보았다 | 이미지 서버 구축하기
express.js를 경험해보았다
오늘은 아래 실습을 따라하면서 express.js가 뭔지 이해하는 첫단계가 되었다..
NodeJs + Express 로 웹서버 구축하기
NodeJs 로 웹서버 구축하기 1탄
velog.io
우리 1팀의 everytown 팀프로젝트를 진행하면서
이미지서버는 express를 사용하자고 말씀하셨다!
난 처음 듣는 키워드라 공부가 필요했다.
그래서 express 웹서버 관련 간단 실습이 어디있을까 찾아보다가
따라해보기 좋은 글을 찾아서 실습해봤다.
실습 전 express.js 개요 알아가기
https://wikibook.co.kr/article/what-is-expressjs/
Express.js란 무엇인가? | 위키북스
1장 Express.js란 무엇인가? Express.js는 Node.js의 핵심 모듈인 http와 Connect 컴포넌트를 기반으로 하는 웹 프레임워크다. 그러한 컴포넌트를 미들웨어(middleware)라고 하며, 설정보다는 관례(convention over c
wikibook.co.kr
▽ 위 내용을 발췌했다.
Express.js는 Node.js의 핵심 모듈인 http와 Connect 컴포넌트를 기반으로 하는 웹 프레임워크다. 그러한 컴포넌트를 미들웨어(middleware)라고 하며
...
Express.js는 이러한 문제를 비롯해 다른 여러 문제를 해결함과 동시에 웹 앱에 MVC 형태의 구조를 제공한다. 이 같은 앱은 백엔드만 갖춘 REST API에서부터 온갖 기능을 제공하는 고도로 확장 가능한 풀스택(jade-browser와 Socket.IO를 포함하는) 실시간 웹 앱에 이르기까지 다양하다.
...
Express.js 앱이 실행되면 Express.js가 요청을 대기한다. 앱으로 들어오는 각 요청은 정의된 미들웨어와 라우팅에 따라 맨 위에서 시작해 맨 아래까지 처리된다. 이러한 측면은 실행 흐름을 제어하는 데 중요하다. 이를테면, 각 요청을 여러 개의 함수가 처리하게 할 수도 있다. 그러한 함수 중 일부는 중간에 위치할 것이며, 그래서 이름도 미들웨어다.
실습 결과
cf. 실습 내용은 맨 위 링크에 아주아주 잘 정리되어있다.
정적 파일들을 잘 불러왔다.
우와! 정말 간단하다!

express로 이미지서버 구축하기?
이번에는 아래 링크의 도움을 아주많이 받아서 이미지서버 구축 연습을 해봤다.
- 기능 : 이미지 업로드
[Node.js] Express Multer 파일 업로드
- 지난 시간 안녕하세요. 지난 시간에는 Express 웹 애플리케이션 프레임워크을 사용해서 RESTFaul API 서버를 만들어 보았습니다. 혹시 지난 글을 못 보신 분들은 아래 글을 통해 설치 및 구축을 하고
any-ting.tistory.com
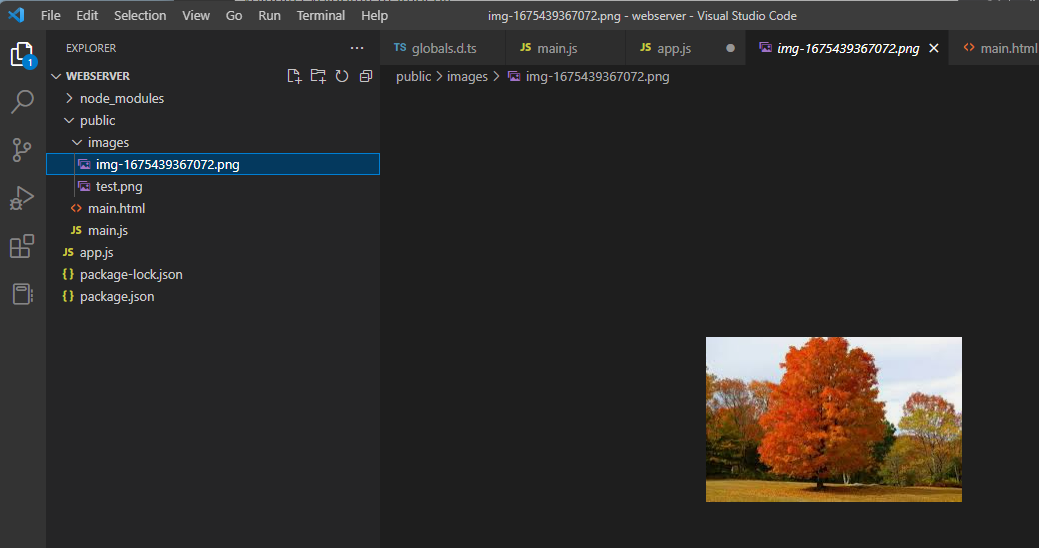
실습 결과
아래 폼에 이미지 올리고 제출하면, 지정한 저장경로에 잘 들어간다...!
(너무 신기해)



이제 해야할 것은?
- 우리 프로젝트 상황에 맞게 구축하기 (<= 더 공부 필요..)
- 작동 방식을 좀 더 이해하기
∨ 추후 해볼 수 있을 것들
- 이미지 해상도 정형화
- 파일 이름 통일
- 이미지 확장자 관련 처리
- 링크에 설명된 것들
기타 도움이 된 사이트
https://code.tutsplus.com/tutorials/file-upload-with-multer-in-node--cms-32088
File Upload With Multer in Node.js and Express
Multer is middleware for Express and Node.js that makes it easy to handle multipart/form-data when uploading files. This tutorial will discuss how to use this library to handle different file upload s
code.tutsplus.com
[Node.js]express 서버에 파일 업로드 / api 응답으로 클라이언트에 파일 제공
사용자가 이미지를 업로드하고, 그 이미지를 다시 사용자에게 제공하는 기능을 만들어보려 한다.multer라는 모듈을 사용할 예정이다. express에서 파일 업로드 시 가장 많이들 사용하는 모듈이다. m
velog.io
서버 구현하기, router와 controller
server, router, controller
velog.io